Порядок наложения блоков. z-index
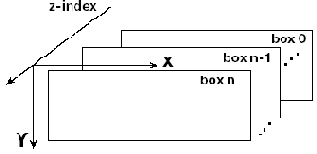
Если быть более точным, то блоки - это прямоугольные карточки, которые лежат на поверхности, перекрывая друг друга. Расстояние между ними задать нельзя, т.е. полноценного третьего измерения нет:

Рис. 12.12. Порядок наложения блоков. z-index
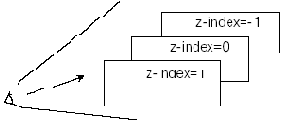
Порядок перекрытия блоков (слоев, в терминах Netscape) определяется атрибутом z-index. Чем больше значение z-index, тем ближе к наблюдателю находится слой:

Рис. 12.13. Порядок наложения блоков. z-index
Как мы видим, z-index может принимать и отрицательные значения.
При работе с этим атрибутом следует иметь в виду, что Netscape Navigator и Internet Explorer применяют разные модели описания "слойки". В Internet Explorer это просто числовой параметр, который закреплен за блоком и не влияет на значения данного параметра у других блоков. В Netscape Navigator изменение параметра z-index одного блока влияет на значения этого параметра у других блоков. Они, словно карточки на столе, перекладываются и получают новые номера.
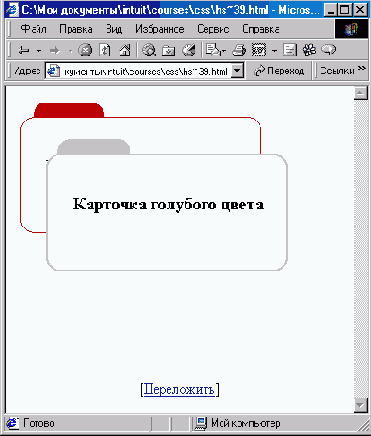
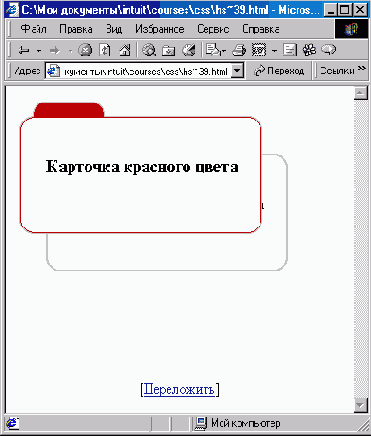
Карточки перекрываются. Если нажать на гипертекстовую ссылку "Переложить", то голубая карточка поползет вниз и при обратном ходе ее положение относительно красной карточки изменится. (открыть)

Рис. 12.14. Порядок наложения блоков. z-index

Рис. 12.15. Порядок наложения блоков. z-index
