Относительные координаты
Данная координатная система позволяет разместить блоки на странице в координатах охватывающего их блока. Преимущества такой системы координат очевидны: она позволяет сохранять взаимное расположение элементов разметки при любом размере окна браузера и его настройках по умолчанию.
В качестве точки отсчета в этой системе координат выбрана точка размещения текущего блока по умолчанию. Ось X при этом направлена горизонтально вправо, а ось Y - вертикально вниз.
Чтобы задать координаты блока, в этой системе применяют запись типа: (открыть)
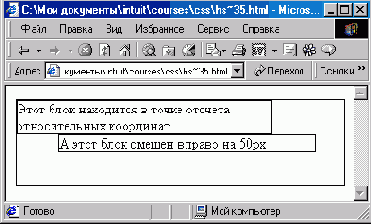
<DIV STYLE="border-width:1px; border-style:solid;width:100%; height:100px;"> <DIV STYLE="position:relative;top:0px; left:0px;border-width:1px;"> Этот блок находится в точке отсчета относительных координат </DIV> <DIV STYLE="position:relative;top:0px; left:50px;border-width:1px;"> А этот блок смещен вправо на 50px </DIV> </DIV>

Рис. 12.8. Относительные координаты
Для работы с относительной системой координат лучше пользоваться универсальными блоками DIV. Это связано с тем, что в Netscape Navigator, например, параграф не может содержать параграфов. Любой блок немедленно закрывает параграф, следовательно, вложить в него что-либо нельзя.
Следует отметить, что Netscape Navigator вообще непредсказуем в работе с относительными координатами, поэтому в нем следует их избегать.
В относительной системе координат можно пользоваться отрицательными смещениями: (открыть)
<DIV STYLE="position:relative; top:0;left:50;border-width:1px; border-style:solid;width:200px;"> <A HREF="javascript: if(flag==0) { window.document.layers[2].left=-50;flag=1; } else { window.document.layers[2].left=50;flag=0; }; void(0);"> Сдвинуть слой </A> </DIV>

Рис. 12.9. Относительные координаты

Рис. 12.10. Относительные координаты
В данном примере слой, первоначально сдвинутый на 50 пикселов вправо, после нажатия на гипертекстовую ссылку смещается на 100 пикселов влево, получая отрицательную величину смещения по оси X (left:-50 px). После повторного нажатия на ссылку положение блока восстанавливается.
