Межстрочное расстояние
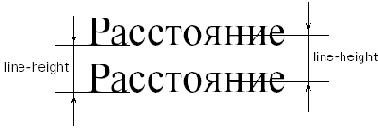
В CSS межстрочное расстояние определяется параметром line-height. Он задает расстояние не между строками, а между базовыми линиями строк. Проще говоря, если, например, взять букву "н" и напечатать ее последовательно друг под другом, то line-height будет равно расстоянию между двумя одинаковыми точками букв.

Рис. 11.9.
Посмотрим, как этот параметр влияет на взаимное расположение строк: (открыть)
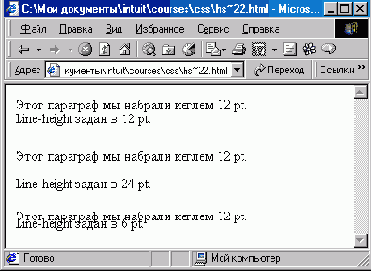
<P STYLE="line-height:12pt;font-size:12pt; color:black;"> Этот параграф мы набрали кеглем 12 pt. Line-height задан в 12 pt.</p> <P STYLE="line-height:24pt;font-size:12pt; color:black;"> Этот параграф мы набрали кеглем 12 pt. Line-height задан в 24 pt.</P> <P STYLE="line-height:6pt;font-size:12pt; color:black;"> Этот параграф мы набрали кеглем 12 pt. Line-height задан в 6 pt.</P>

Рис. 11.10.
Первый пример набран со значением line-height, равным размеру кегля. Во втором примере значение line-height вдвое превышает размер кегля. В третьем примере значение line-height в два раза меньше размера кегля — строки стали "наползать" друг на друга.
В связи с использованием line-height следует обратить внимание на применение in-line картинок на HTML-страницах. Под in-line картинкой здесь имеется в виду картинка, которая встроена в тело документа при помощи элемента IMG, но не с новой строки и не как элемент таблицы: (открыть)
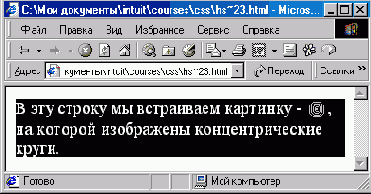
<P STYLE="color:white;background-color:black; font-size:20px;"> В эту строку мы встраиваем картинку - <IMG SRC="inline.gif" BORDER="0" WIDTH="24" HEIGHT="24" ALIGN="top">, на которой изображены концентрические круги. </P>

Рис. 11.11.
Картинка имеет размеры 24х24 пиксела и выравнена по верхнему краю строки. Ее размер больше размера кегля (20 px), поэтому межстрочное расстояние увеличено браузером автоматически. (открыть)
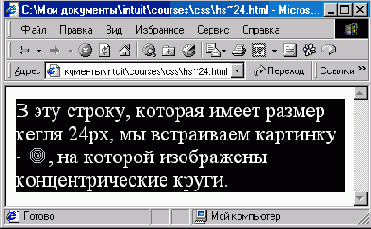
<P STYLE="color:white; background-color:black;font-size:24px;"> В эту строку, которая имеет размер кегля 24рх, мы встраиваем картинку - <IMG SRC="inline.gif" BORDER="0" WIDTH="24" HEIGHT="24" ALIGN="top"> , на которой изображены концентрические круги. </P>

Рис. 11.12.
Таким образом, можно точно позиционировать текст и графику в строке.
