Свойства блоков
Блочные элементы (блоки текста или box) позволяют оперировать с текстом в терминах прямоугольников, которые этот текст занимает. При этом блок текста становится элементом дизайна страницы с теми же свойствами, что и картинка, таблица или прямоугольная область приложения.
Блок текста обладает свойствами:
высоты (height), ширины (width), границы (border), отступа (margin), набивки (padding), произвольного размещения (float), управления обтеканием (clear).
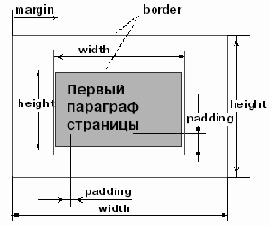
Графически свойства можно представить следующим образом:

Рис. 9.2.
С шириной и высотой блока текста все более или менее понятно. Задаваться они могут в типографских пунктах (pt), пикселах (px) и условных единицах (em): (открыть)
<DIV STYLE="width:200px;">пикселы</DIV> <DIV STYLE="width:200pt;">типографские пункты </DIV> <DIV STYLE="width:5em;">условные единицы</DIV>

Рис. 9.3.
С высотой блока текста следует быть осторожным, т.к. в четвертой версии Netscape Navigator многие из атрибутов CSS не поддерживаются, в том числе высота обычного блочного элемента.
Расстояние от границы блочного элемента до границы вложенного в него блочного элемента называется padding. В рамках данного курса лекций для обозначения этого свойства используется слово "набивка" или словосочетание "внутренний отступ".
Отступ от "набивки" внешнего блочного элемента до границы вложенного элемента называется margin. Для его обозначения мы будем употреблять термин "отступ" или словосочетание "внешний отступ".
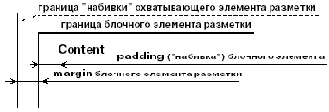
Таким образом padding и margin характеризуют отступы блочного элемента относительного начала его содержания и относительно границы охватывающего его элемента разметки, соответственно:

Рис. 9.4.
Отступы и "набивка" могут быть левыми, правыми, верхними и нижними. CSS позволяет изменять любые из них. Более подробно отступы рассматриваются в разделе "Отступы"(margin)", а "набивка" в разделе "Набивка" (padding)".
При отображении блока текста можно показать его видимую границу. CSS позволяет определить ее стиль, ширину и цвет. При использовании видимой границы следует учитывать специфику браузеров. Одним из возможных способов применения границы является видимое ограничение "плавающих" блоков текста.
"Плавающий" текстовый блок позволяет реализовать возможность обтекания этого блока текстом.
Прижмем блок текста вправо. Слева его будет обтекать другой текст.
Обтекание одного текста другим происходит в том же ключе, что и Обтекание текстом картинки или таблицы. Текст охватывающего блока стремится "втиснуться" на свободное место, оставленное "плавающим" блоком. Когда граница "плавающего" блока кончается, охватывающий блок распространяется на всю ширину отведенного для текста пространства.
CSS позволяет выравнивать блок текста не только по краю страницы, но и по центру (только в Netscape Navigator).
Отцентрируем блок текста.
Блок размещен по центру страницы, если страница просматривается в Netscape Navigator. CSS не поддерживает значение center для атрибута float.
Таким образом, блок текста с точки зрения размещения на странице равноценен картинкам или прямоугольным областям приложений.
