Элемент SPAN
Элемент разметки SPAN — это обобщенный строковый элемент разметки, применение которого не приводит к образованию блока текста. Он может заменить элементы FONT, I, B, U, SUB, SUP и т.п. Приведем примеры таких соответствий:
| <FONT COLOR=red> ...</FONT> | <SPAN STYLE="color:red; ">...</SPAN> |
| <I>...</I> | <SPAN STYLE="font-style:italic; ">...</SPAN> |
| <B>...</B> | <SPAN STYLE="font-weight:bold; ">...</SPAN> |
| <U>...</U> | <SPAN STYLE="text-decoration:underline; ">...</SPAN> |
| и т.п. |
В новых версиях браузера Netscape описания строковых стилей пересекаться не должны. Тэг конца элемента строкового типа закрывает ближайший элемент, а не тот, который открыт тэгом начала данного строкового стиля. Также и в случае применения элемента SPAN, где тэг конца можно соотнести только с ближайшим тэгом начала элемента SPAN:
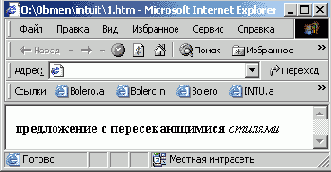
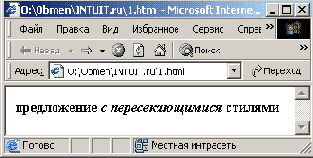
<B>предложение <I>с пересекающимися</B> стилями</I>

<SPAN STYLE="font-weight:bold;">предложение <SPAN STYLE="font-style:italic;"> с пересекающимися</SPAN> стилями</SPAN>

Применение элемента SPAN ограничено браузерами, которые поддерживают CSS. При этом не все атрибуты спецификации CSS поддерживаются в браузерах. Например, атрибут vertical-align, который призван заменить элементы SUP и SUB, не поддерживается ни одним из браузеров.
