Контекстные и дочерние селекторы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
DIV I { /* Контекстный селектор */
color: green /* Зеленый цвет текста */
}
DIV > I { /* Дочерний селектор */
color: red /* Красный цвет текста */
}
</style>
</head>
<body>
<div>
<p><i>Lorem ipsum dolor sit amet</i>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</div>
<div>
<p><i>Lorem ipsum dolor sit amet</i>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
В данном примере курсивный текст будет отображаться зеленым цветом из-за того, что дочерний селектор указан некорректно. В стиле прописано изменить цвет текста на красный у содержимого тега <I>, но только в том случае, если он непосредственно находится внутри <DIV>. А в нашем случае тег <I> располагается внутри <P>, поэтому стиль применяться не будет. Зато будет действовать контекстный селектор, который и задает зеленый цвет.
Заметим, что в большинстве случаев от добавления дочерних селекторов можно отказаться, заменив их контекстными селекторами. Однако использование дочерних селекторов расширяет возможности по управлению стилями элементов, что в итоге позволяет получить нужный результат, а также простой и наглядный код.
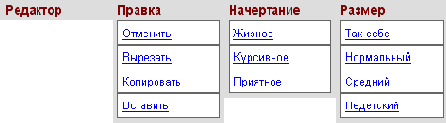
Удобнее всего применять указанные селекторы для элементов, которые обладают иерархической структурой — сюда относятся, например, таблицы и разные списки. В примере 11.3 показано изменение вида списка с помощью стилей. За счет вложения одного списка в другой получаем разновидность меню. Заголовки при этом располагаются горизонтально, а набор ссылок — вертикально под заголовками (рис. 11.2).

Рис. 11.2 Список в виде меню
Для размещения текста по горизонтали к селектору LI добавляется стилевой атрибут float. Чтобы при этом разделить между собой стиль горизонтального и вертикального списка и применяются дочерние селекторы.
