Изменение важности элементов с помощью !important
И разработчики сайта и его посетители могут использовать свою собственную таблицу стилей. Разработчики добавляют стили для управления видом элементов и для верстки веб-страниц, а посетители— чтобы поменять по своему желанию некоторые параметры. Например, они могут сменить размер шрифта в большую или меньшую сторону, а также указать свои любимые цвета для заголовков. Если возникает противоречие, когда стиль разработчика и пользователя для одного и того же элемента не совпадает, то правило разработчика имеет более высокий приоритет. CSS позволяет повышать важность стилевого параметра за счет добавления ключевого слова !important. Синтаксис его применения следующий.
Селектор { свойство: значение !important }
Ключевое слово !important пишется через пробел после значения стилевого атрибута. Итог от применения !important зависит от того, где он присутствует и в общем случае показан в табл. 4.1.
| BODY { /* Серый цвет текста */ color: silver; /* Размер текста 8 пунктов */ font-size: 8pt } |
BODY { /* Черный цвет текста */ color: #000; /* Размер текста 12 пунктов */ font-size: 12pt } |
Lorem ipsum dolor sit amet...
Будет применяться стиль автора, а именно: установлен серый цвет текста, размер шрифта 8 пунктов. | |
| BODY { /* Серый цвет текста */ color: silver; /* Размер текста 8 пунктов */ font-size: 8pt } |
BODY { /* Черный цвет текста, повышенная важность */ color: #000 !important; /* Размер текста 12 пунктов */ font-size: 12pt } |
Lorem ipsum dolor sit amet...
Цвет текста будет установлен пользовательским, а размер шрифта останется исходным. В итоге увидим черный текст размером 8 пунктов. | |
| BODY { /* Серый цвет текста */ color: silver; /* Размер текста 8 пунктов */ font-size: 8pt } |
BODY { /* Черный цвет текста, повышенная важность */ color: #000 !important; /* Размер текста 12 пунктов, повышенная важность */ font-size: 12pt !important } |
Lorem ipsum dolor sit amet...
Будут использоваться все параметры пользователя. Текст станет отображаться как черный, размер 12 пунктов. | |
| BODY { /* Серый цвет текста, повышенная важность */ color: silver !important; /* Размер текста 8 пунктов, повышенная важность */ font-size: 8pt !important } |
BODY { /* Черный цвет текста, повышенная важность */ color: #000 !important; /* Размер текста 12 пунктов, повышенная важность */ font-size: 12pt !important } |
Lorem ipsum dolor sit amet...
При добавлении !important в ту и другую таблицу приоритет в этом случае имеет стиль пользователя. В результате текст станет черным, а размер его увеличится до 12 пунктов. |
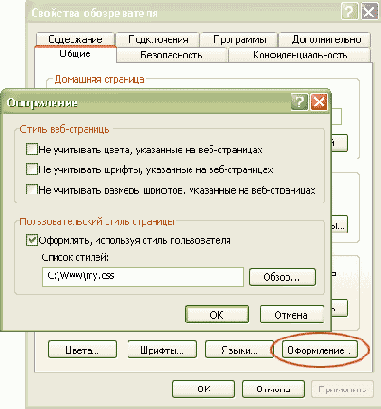
В разных браузерах по своему реализован механизм подключения пользовательского стиля. Например, в браузере Internet Explorer для этого требуется выбрать пункт меню Сервис > Свойства обозревателя..., после чего на вкладке Общие нажать на кнопку Оформление и задать путь к локальному файлу (рис. 4.1).

Рис. 4.1. Выбор пользовательского стиля документа в браузере Internet Explorer
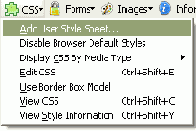
В браузере Firefox управление пользовательскими стилями возложено на специальное расширение Web Developer. С помощью его удобной панели инструментов можно легко установить пользовательский файл со стилем через пункт CSS > Add User Style Sheet... (рис. 4.2).

Рис. 4.2. Выбор пользовательского стиля документа в браузере Firefox
Замечание
В CSS1 при одновременном использовании !important у автора и пользователя преимущество имеет авторский стиль. В CSS2 сделано наоборот и применяется уже пользовательский стиль, как показано в табл. 4.1.
В примере 4.2 показано применение !important совместно со стилевыми атрибутами.
